스마트폰 카메라를 이용한 QR/바코드 스캔 앱을 게시했다.
https://play.google.com/store/apps/details?id=com.guslang.barcodescanner
QR/바코드 스캐너 & 리더기 - Google Play 앱
특징: ●QR/Barcode 스캐너 : 거의 모든 QR 코드&바코드 스캔 가능 ●간편하고 즉각적인 스캔 가능 ●인터넷 연결 없이도 QR 코드 혹은 바코드를 스캔 가능 ●상품,도서,URL,웹 검색 기능
play.google.com
스마트폰 카메라를 이용한 QR/바코드 스캐너로 거의 모든 코드를 읽을 수 있다. 언택트 시대로 QR 코드를 흔하게 접할 수 있다. Scan All을 갖다 대기만 하면 해당 정보를 볼 수 있고 해당 페이지를 바로 열 수 있다. 상품코드이면 쇼핑몰 사이트로 이동하고 도서면 도서몰 그 외 일반정보면 검색 사이트에서 Search 결과를 보여준다.
SIMPLE 기능과 디자인을 목표로 만들고 있지만 실제 개발을 하다보면 그렇게 되지 않는다. 예외가 발생하고 디자인이 생각만큼 구현되지 않을 때가 많다. 그럴때일 수록 완성품을 내려고 노력한다. 구글 플레이 게시가 일종의 완성 단계가 된다.
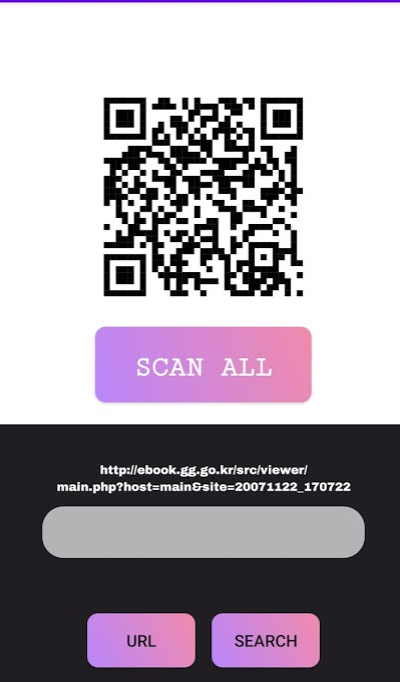
QR/바코드 Scan All UI 디자인

구글 플레이에 올린 대표 디자인이다. 지난 마사지 앱 때 사용한 디자인 틀을 이용했다.
앱 아이콘은 B급코드 리뷰 URL을 QR로 만들었다.

실제 사용 화면이다.


Scan All 기능
스캔 & 리딩 기능은 4가지를 구현했다.
1. 상품 - 웹 클롤링을 이용해 상품명을 가져온다. [아래 참조]
2020/12/06 - [코드리뷰/코틀린 리뷰] - 안드로이드앱 QR/BAR CODE 정보 크롤링 하기(코틀린)
안드로이드앱 QR/BAR CODE 정보 크롤링 하기(코틀린)
안드로이드 앱에서 웹 사이트 정보를 가져와 사용할 수 있다. 크롤링 또는 스크레이핑이라고 부른다. 회사에서 약 5년 정도 전에 스크레이핑을 이용해 금융정보를 가져오고 이체까지 수행하는
iamgus.tistory.com
2. 도서 - 도서몰로 이동한다.
3. URL - 웹 사이트로 이동
4. 기타 - 검색 사이트로 이동
Scan 기능 구현
zxing 이용하여 코드 스캔하기
dependencies {
implementation 'com.journeyapps:zxing-android-embedded:4.1.0'
}QR 스캔 기능 구현
fun startBarcodeReaderCustomActivity(view: View) {
val integrator = IntentIntegrator(this)
integrator.setBarcodeImageEnabled(true)
integrator.captureActivity = MyBarcodeReaderActivity::class.java
integrator.initiateScan()
}
// QR/바코드 스캔 결과
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
val result = IntentIntegrator.parseActivityResult(requestCode, resultCode, data)
if (result != null) {
if (result.contents != null) {
txtCode.text = result.contents
// 웹 사이트
if (result.contents.startsWith("http", false)) {
// 동적 버튼 생성
alterDynamicBtn(2)
}
// 상품인 경우
else {
Toast.makeText(
this,
"scanned: ${result.contents} format: ${result.formatName}",
Toast.LENGTH_LONG
).show()
}
} else {
Toast.makeText(this, "Cancelled", Toast.LENGTH_LONG).show()
}
} else {
super.onActivityResult(requestCode, resultCode, data)
}
}스캐너 클래스
class MyBarcodeReaderActivity : AppCompatActivity() {
private lateinit var capture: CaptureManager
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_my_barcode_reader)
capture = CaptureManager(this, barcodeScanner)
capture.initializeFromIntent(intent, savedInstanceState)
capture.decode()
}
override fun onResume() {
super.onResume()
capture.onResume()
}
override fun onPause() {
super.onPause()
capture.onPause()
}
override fun onDestroy() {
super.onDestroy()
capture.onDestroy()
}
override fun onSaveInstanceState(outState: Bundle) {
super.onSaveInstanceState(outState)
capture.onSaveInstanceState(outState)
}
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<out String>,
grantResults: IntArray
) {
capture.onRequestPermissionsResult(requestCode, permissions,grantResults)
}
}
Next Step
웹 사이트 URL을 QR코드로 변환, 스캐너 기능 설정(스캔 소리, 진동), QR/바코드 등 스캐너 종류 설정을 사용자가 설정할 수 있으면 좋을 것 같다.
'코드리뷰 > 코틀린 리뷰' 카테고리의 다른 글
| 안드로이드앱 깃허브(Github) 연동하기 (0) | 2020.12.13 |
|---|---|
| 안드로이드앱 동적 버튼 만들기 (코틀린) (3) | 2020.12.07 |
| 안드로이드앱 QR/BAR CODE 정보 크롤링 하기(코틀린) (3) | 2020.12.06 |




댓글