워드 프레스 포스트에 이미지 파일을 등록하는 코드를 작성해 보자. 자동 포스팅 시 여러 이미지들을 등록해 노출하려고 한다.
1. 로컬 pc에 있는 이미지를 워드 프레스에 업로드해 업로된 경로와 파일명을 알아낸다.
(1) shooes.png 업로드

(2) 워드 프레스 사이트에 디렉토리와 파일명이 자동 생성된다.
이미지가 저장되는 위치는 년도 / 월 / 파일명 (중복 시 넘버링)
http://gus.local/wp-content/uploads/2024/04/shooes-5.png
2. 소스코드 작성하기
(1) 워드 프레스 api 이용하기
[WP 헤더 정의]
site_name = "gus.local"
wp_user = "gus"
wp_password = "N000 E111 2YI5 Liyn EIlc 3222"
wp_credentials = wp_user + ":" + wp_password
wp_token = base64.b64encode(wp_credentials.encode())
# print(wp_token)
wp_header = {"Authorization": "Basic " + wp_token.decode("utf-8")}
# print(wp_header)
[WP 글쓰기, 파일업로드용 API]
# 글쓰기
posts_api_url = f"http://{site_name}/wp-json/wp/v2/posts"
# 이미지 업로드
media_api_url = f"http://{site_name}/wp-json/wp/v2/media"
(2) 파일 업로드
img_name = "shooes.png"
files = {"file": open(img_name, "rb")}
upload_res = requests.post(media_api_url, headers=wp_header, files=files)
(3) 업로드된 파일 정보 추출하기
upload_data = json.loads(upload_res.text)
print(upload_data['source_url'])
(4) 포스트 작성하기
title = "이미지 업로드 테스트"
content = f'<img src="{upload_data["source_url"]}" alt="신발" class="wp-image-34" style="width:619px;height:auto"/><h2>운동화 사진</h2><p>이미지 업로드 테스트</p>'
data = {"title": title, "content":content, "status": "publish"}
res = requests.post(posts_api_url, headers=wp_header, json=data)
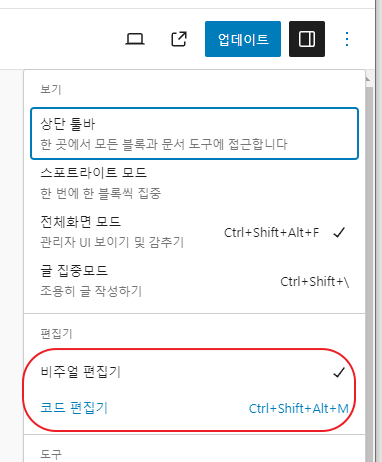
img 태그는 워드프레스 비주얼 편집기에 이미지를 업로드한 후 코드 편집기에서 코드를 복사해 사용하면 편리하다.

(5) 이미지 업로드 게시글 확인

개발자 도구를 열어보면, 게시글 타이틀은 h1태그로 작성된 걸 알 수 있다. h1태그는 게시글에 1번만 들어가는 게 좋다. 따라서 본문에서 강조하는 문구는 h2를 이용한다.

자! 다음에는 본문을 opeanAI API를 이용해 알차게 구성하고 관련 이미지도 함께 등록해 게시글을 작성해 보자.
'코드리뷰 > chatGPT(Python)코드' 카테고리의 다른 글
| Choosing the Best Laptop: HP Newest 14" Ultralight vs. Jumper Laptop (1) | 2024.04.20 |
|---|---|
| 최신 QHD 게이밍 모니터 비교: MSI MAG274QRFW vs. 삼성 G9 LS49CG954EKXKR (0) | 2024.04.09 |
| chatgpt! 자동 포스팅 시 이것만은 꼭 나와야해. (0) | 2024.04.09 |



댓글